Hey guys,
I just stopped by here to sharing with all of you outside there on how to install the google translate in your own blog. Follow this step:
1. Firstly, click "Design",which you can find it at on top and at the right corner of your home blog page.
2. Under Design tab, click Page Elements.
3. Click "Add a Gadget"
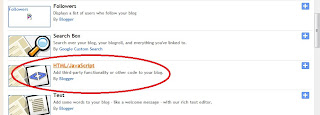
4. ...and a new page will pop up and show this image (refer below attachment..)
5. Search for "HTML/JavaScript" and click it
6. Then, a new window will pop up again and it shows "Configure HTML/JavaScript" like picture below..
7. Now, you just need to copy below code and paste it into the content as per picture below:
8. The code is already paste inside the content and continue click "save" at the bottom of the window.
9. Congratulation.. you manage to do it.. Now, you can view your blog and will see the google website translator gadget in your own blog..
Good luck and have a nice day.. :)